손가락 미끄러져서 쓰던글 날려먹은게 한 두번이 아닌지라 ㅡㅡ; 자동저장기능이 있긴한데.. 더 큰 1이 일어나기전에 대비책을 세우기로 했다. 그래서 Jquery로 글쓰기 페이지를 벗어날때 확인창을 띄워주는것으로 해결.
Jquery 라이브러리 인클루드하고 아래 코드를 적용하면 된다.
jQuery(document).ready(function($) {
var checkload = true;
$("#submit-btn").click(function () {
checkload = false;
});
$(window).on("beforeunload", function () {
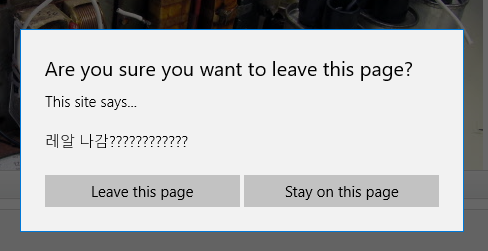
if (checkload == true) return "레알 나감????????????";
});
});
9번줄 beforeunload 이벤트가 다른 페이지 로드하기전에 실행된다.
AVR의 인터럽드 같은것이랄까… 아무튼.. 이벤트가 발생될때 알림문구를 return 하면 된다.
고오럼 페이지를 빼져나갈때 위와 같은 메시지를 만날 수 있다.
정말 글 다 쓰고 등록할때 알림문구가 뜨지않도록 5번 라인에서 #submit-btn 을 클릭하면 checkload 변수 값을 false 로 만든다.
고럼 10번줄 조건문을 지나치게되어 알림문구가 뜨지않게된다.
더 이상의 자세한 설명은 google.com



그보다도 아예 브라우저가 꺼져버리면 멘붕…
브라우저 꺼지기전에 알림창 떠서 괜찮습니다 🙂
아.. 그게 아니라, 아예 브라우저가 응답이 없거나 작동이 중지되는 현상말입니다. 손이 미끄러져서 끄는것 말고…
전 그럴땔 대비해서 항상 임시저장을 하죠 🙂
Aㅏ……….. 그건 가망이 없습니다 ;ㅅ;
딱랩 에디터에 자동저장 기능이 있지만, 자동저장되기 전 내용은 다 증발합니다. 자동 저장기능도 글 몇번 날려먹고 요 확인창 기능추가하면서 같이 넣었죠 🙂
그런데 지금까지 브라우저 뻑나서 글 날린적은 없네요… 애시당초 글 쓰면서 브라우저가 뻑날일도 없구요…
만약 사진이 없고 그냥 텍스트만 있는거라면 한줄 쓸때마다 ctrl+c를 눌러주는 방법이 있습니다.
블로그 할때 모바일에서 댓글내용이 좀 길어질때면 항상 복사를 하곤 하죠. 데스크탑에서도 포스팅 내용이 길땐 메모장을 활용하기도 합니다.
계속 찾던 지식입니다. 감사합니다!