파이어폭스, 크롬, 엣지 등과 같은 브라우저에서 Media Recorder Web API를 사용하여 사용자의 마이크에 접근하여 어플레케이션을 개발하는 경우 시행착오를 줄이고 삽질을 방지하기 위해 고려해야할 사항에 대해 소개합니다. 사용 방법 및 코드는 구글링 및 생성형AI에게 요청하면 대부분 잘 짜주니 본 글에서는 생략하겠습니다. 다음은 내부 프로젝트에서 Media Recorder API를 사용하는 시나리오를 보여주고 있습니다. 웹 브라우저의 노이즈 캔슬링, 에코(잔향)… Continue reading Web API 마이크/비디오 사용시 확인 필요 사항
Category: Web
WordPress Windows IIS 환경 업로드 문제 해결
이제는 Windows, IIS 환경을 사용하지 않으나, 기록을 위한 간단한 팁입니다. WordPress를 Windows IIS 환경에서 호스팅하는 경우 업로드 된 파일 접근 문제 관련 솔루션입니다. PHP를 통해 업로드한 파일은 C:\Windows\Temp 폴더에 임시로 저장됐다가 실제 업로드될 장소로 이동됩니다. 이때 임시 폴더로 임시 파일이 저장되고 그 파일의 권한은 임시 폴더 권한에 상속됩니다. WordPress가 호스팅되고 있는 프로세스가 임시 폴더에서 상속… Continue reading WordPress Windows IIS 환경 업로드 문제 해결
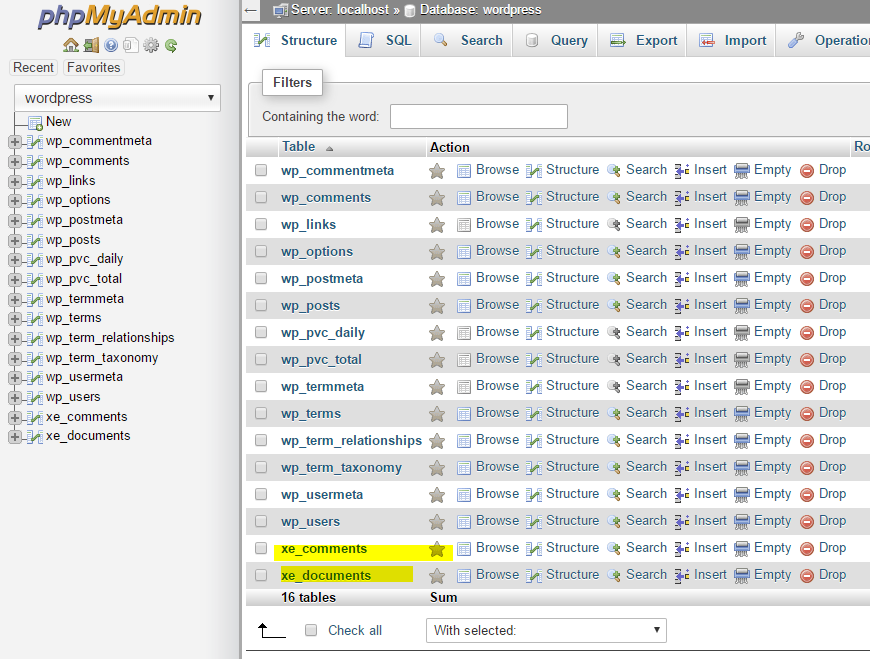
XE(XpressEngine)에서 워드프레스 이전 후 깨진 URL 연결 처리
오래전 XE에서 워드프레스로 이전 당시 윈도우 IIS 서버를 사용했기에 URL Rewrite 모듈을 깔아서 적당히 라우팅 시켜주면 되지만, 이번에 서버를 교체하면서 NGINX를 사용하게 되면서 Rewrite 기능을 다시 구축해야했습니다. XE와 워드프레스 링크 구조가 다르기에 이전 후 XE URL 구조를 가진 링크로 접속하면 엉뚱한 페이지로 연결되는데, 이를 방지 하기 위해 적절한 라우팅을 해줘합니다. 워드프레스에서 사용하는 링크 주소는 /archive/post_number… Continue reading XE(XpressEngine)에서 워드프레스 이전 후 깨진 URL 연결 처리
Migration WordPress from XpressEngine
5년전 지금으로부터 개인 홈페이지를 구축할 때 사용한 XpressEngine은 저에게 웹 디자인이라는 재밌는 취미를 안겨주었습니다. 지금까지도 그 많은 취미 중 웹 디자인에 애착을 가지고 있고, 또 실무에 다양하고 유용하게 쓰이고 있는데요. 왜 XpressEngine에서 WordPress로 갈아탔나요? 많은 이유가 있었지만 “WordPress가 블로깅으로 적합하다”로 귀결된다 입니다. 개인차가 있겠지만 XpressEngine은 한국형 게시판에 촛점이 맞춰져 있어 블로그 용도로는 적합하지 않은것으로 생각되기 때문입니다.… Continue reading Migration WordPress from XpressEngine
HTTP 접속시 HTTPS로 강제 리다이렉트 (아파치, IIS)
http://blog.tunalabs.io/179208로 접속시 강제로 https://blog.tunalabs.io/179208 로 리다이렉트 하는 방법. using .htaccess RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] using web.config ROOT 디렉토리에 web.config 파일을 생성 후 다음내용을 넣고 저장한다. → IIS Rewirte 모듈이 필요 http://www.iis.net/downloads/microsoft/url-rewrite <configuration> <system.webServer> <rewrite> <rules> <rule name=”HTTP to HTTPS redirect” stopProcessing=”true”> <match url=”(.*)” /> <conditions> <add input=”{HTTPS}” pattern=”off”… Continue reading HTTP 접속시 HTTPS로 강제 리다이렉트 (아파치, IIS)
JSON 자동정렬 및 검증을 도와주는 JSON Formatter
가독성 엉망인 코드를 다음과 같이 질서정렬하게 정리해준다. JSON Formatter & Validator ㅡ https://jsonformatter.curiousconcept.com/ 사용법은 간단하다. 1. 넣고 2. Process 버튼 클릭 3. 결과확인 더 이상의 자세한 설명은 생략한다
페이지 벗어날때 확인창 띄우기
손가락 미끄러져서 쓰던글 날려먹은게 한 두번이 아닌지라 ㅡㅡ; 자동저장기능이 있긴한데.. 더 큰 1이 일어나기전에 대비책을 세우기로 했다. 그래서 Jquery로 글쓰기 페이지를 벗어날때 확인창을 띄워주는것으로 해결. Jquery 라이브러리 인클루드하고 아래 코드를 적용하면 된다. jQuery(document).ready(function($) { var checkload = true; $(“#submit-btn”).click(function () { checkload = false; }); $(window).on(“beforeunload”, function () { if (checkload == true) return “레알 나감????????????”; }); });… Continue reading 페이지 벗어날때 확인창 띄우기
유튜브 동영상 크기 자동 리사이즈, 반응형으로 만들기
부제: 곶토의 아이폰 구입썰 동영상이 페이지 영역을 벗어난다 [ 이미지 제공 ㅡ 곶토의 실험실 by. 곶토 ] 아이폰에서 유튜브 동영상이 가로 해상도를 초과하는 바람에 페이지가 비정상적으로 표시된 모습이다. meta tag viewport 라는 꼼수를 사용하면 페이지가 틀어지는 문제를 해결 할 수 있으나 이것은 근본적인 해결책이 아니다. 자동… Continue reading 유튜브 동영상 크기 자동 리사이즈, 반응형으로 만들기
iOS 사파리 브라우저 입력폼 내부 그림자 제거
부제 : 뭐이래 손가는게 많아 iOS 모바일 사파리에서 위 사진과 같이 입력 폼에 그림자가 지저분한데 없애고 싶은데 박스 쉐도우도 블락도 안먹힌다?????? 왜 이런건지는 모르겠지만 ! 일단 아래 코드를 추가해보자 ! -webkit-appearance: none; 부트 스트랩 사용중이라면 아래 코드를 사용하면 된다 카더라 .form-control { -webkit-appearance: none; box-shadow: none !important; } … Continue reading iOS 사파리 브라우저 입력폼 내부 그림자 제거
부트스트랩 네비게이션바 드롭다운 자동 펼치기
메뉴에 마우스 커서만 올려도 드롭다운 메뉴가 자동으로 나오게 하고싶다? 제이쿼리? 짭바라스크립트? 그딴거 필요없다. 1. CSS에 아래 코드를 추가한다. .dropdown:hover .dropdown-menu { display: block; margin-top: 0; } 더 이상의 자세한 설명은 생략한다 !