오래전 XE에서 워드프레스로 이전 당시 윈도우 IIS 서버를 사용했기에 URL Rewrite 모듈을 깔아서 적당히 라우팅 시켜주면 되지만, 이번에 서버를 교체하면서 NGINX를 사용하게 되면서 Rewrite 기능을 다시 구축해야했습니다.
XE와 워드프레스 링크 구조가 다르기에 이전 후 XE URL 구조를 가진 링크로 접속하면 엉뚱한 페이지로 연결되는데, 이를 방지 하기 위해 적절한 라우팅을 해줘합니다.
워드프레스에서 사용하는 링크 주소는 /archive/post_number 와 같은 형식 이지만, 기존 XE에서 사용하는 링크 주소는 /?document_srl=post_number 이나 /mid/post_number 형식이기 때문입니다.
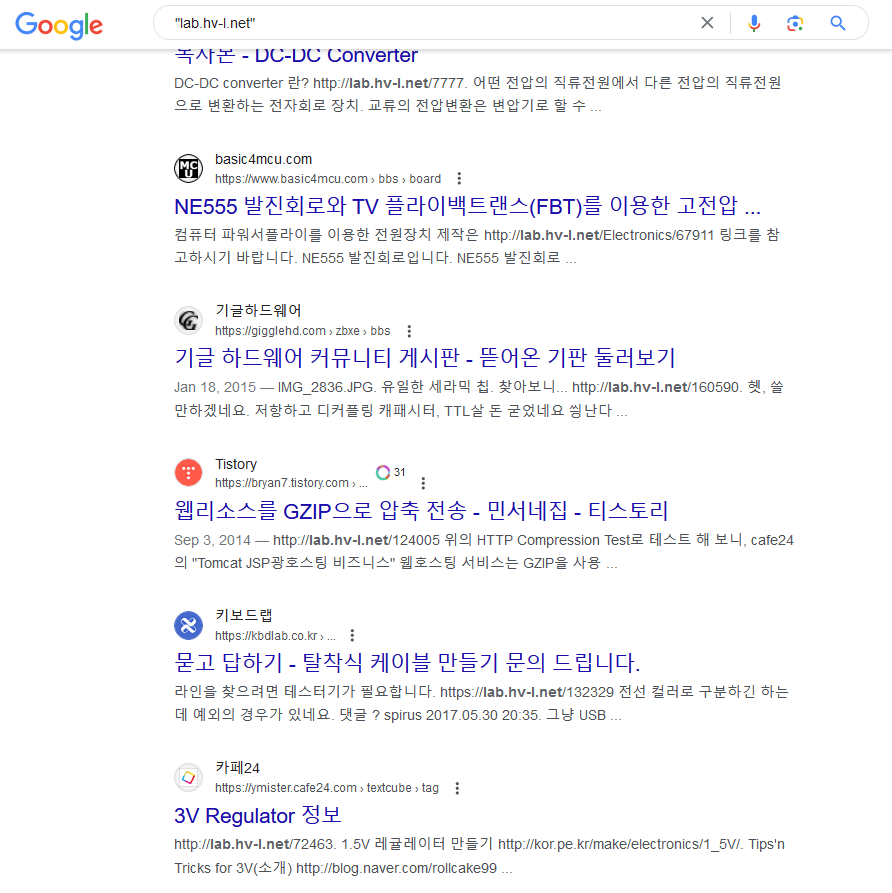
당장 구글에 검색해보면 TUNALABS.IO가 XE를 사용하던 시절에 링크된 사이트를 다수 발견할 수 있었습니다. 해당 사이트에 새로운 블로그 주소를 일일히 안내하고 변경을 요청하는 것은 비효율적이므로 기존 링크로 접속하더라도 워드프레스 URL 규칙에 맞게 변환하여 올바른 페이지로 이동할 수 있도록 작업할 것입니다.

이전 이전에 사용한 XpressEngine (XE)의 URL구조
XE에서 워드프레스 이전 후 깨지는 URL 처리에 대한 몇 가지 방법을 알아보기전에 우선 XE의 URL 구조를 살펴봐야하는데, XE에서 제공하는 아파치 URL rewrite 규칙을 보면 다음과 같습니다.
RewriteEngine On
# deny access to files that may contain sensitive information
RewriteRule ^(.*/)?\.(editor|git|ht|jshint|travis) - [L,F]
RewriteRule ^(codeception(.*)\.yml|composer(.*)\.(json|lock)|package\.json)$ - [L,F]
RewriteRule ^files/(attach|config|cache/store)/.+\.(ph(p|t|ar)?[0-9]?|p?html?|cgi|pl|exe|(a|j)sp|inc)$ - [L,F]
RewriteRule ^files/(env|member_extra_info/(new_message_flags|point))/ - [L,F]
# reserve XE Layout Template Source File (*.html)
RewriteRule ^(layouts|m.layouts|files/faceOff)/(.+)\.html$ - [L,F]
# reserve XE Template Source Files (*.html)
RewriteCond %{REQUEST_URI} !/modules/editor/
RewriteRule /(skins|m.skins)/(.+)\.html$ - [L,F]
# conf, query, schema
RewriteRule ^(modules|addons|widgets)/(.+)/(conf|queries|schemas)/(.+)\.xml$ ./index.php [L]
# static files
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^(.+)/files/(member_extra_info|attach|cache|faceOff)/(.*) ./files/$2/$3 [L]
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^(.+)/(files|modules|widgets|widgetstyles|layouts|m.layouts|addons)/(.*) ./$2/$3 [L]
# rss , blogAPI
RewriteRule ^(rss|atom)$ ./index.php?module=rss&act=$1 [L]
RewriteRule ^([a-zA-Z0-9_]+)/(rss|atom|api)$ ./index.php?mid=$1&act=$2 [L]
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/(rss|atom|api)$ ./index.php?vid=$1&mid=$2&act=$3 [L]
# trackback
RewriteRule ^([0-9]+)/(.+)/trackback$ ./index.php?document_srl=$1&key=$2&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?mid=$1&document_srl=$2&key=$3&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?vid=$1&document_srl=$2&key=$3&act=trackback [L]
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)/(.+)/trackback$ ./index.php?vid=$1&mid=$2&document_srl=$3&key=$4&act=trackback [L]
# document permanent link
RewriteRule ^([0-9]+)$ ./index.php?document_srl=$1 [L,QSA]
# mid link
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteRule ^([a-zA-Z0-9_]+)/?$ ./index.php?mid=$1 [L,QSA]
# mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?mid=$1&document_srl=$2 [L,QSA]
# vid + mid link
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/?$ ./index.php?vid=$1&mid=$2 [L,QSA]
# vid + mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?vid=$1&mid=$2&document_srl=$3 [L,QSA]
# mid + entry title
RewriteRule ^([a-zA-Z0-9_]+)/entry/(.+)$ ./index.php?mid=$1&entry=$2 [L,QSA]
# vid + mid + entry title
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/entry/(.+)$ ./index.php?vid=$1&mid=$2&entry=$3 [L,QSA]
#shop / vid / [category|product] / identifier
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([a-zA-Z0-9_\.-]+)$ ./index.php?act=route&vid=$1&type=$2&identifier=$3 [L,QSA]Source: https://github.com/xpressengine/xe-core/blob/develop/.htaccess
여기서 주의깊게 살펴봐야할 곳을 추리면 다음과 같습니다. 모두 게시글 링크와 관련된 부분임을 확인 할 수 있습니다.
특히 공통적으로 확인되는 URL Query String로 게시글 주소인 document_srl=$1를 확인할 수 있습니다. 또한 /document_num 이나 /mid/document_num 와 같은 형식으로 이뤄짐을 확인 할 수 있습니다.
# document permanent link
RewriteRule ^([0-9]+)$ ./index.php?document_srl=$1 [L,QSA]
# mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?mid=$1&document_srl=$2 [L,QSA]
# vid + mid + document link
RewriteRule ^([a-zA-Z0-9_]+)/([a-zA-Z0-9_]+)/([0-9]+)$ ./index.php?vid=$1&mid=$2&document_srl=$3 [L,QSA]위 규칙을 바탕으로 XE에서 조합 가능한 몇가지 URL 규칙은 다음과 같이 정리될 수 있을 것입니다. TUNALABS.IO 이전에 WSJ RESEARCH LAB으로 https://lab.hv-l.net 이므로, 정리하면 다음과 같은 링크가 될 것입니다.
https://lab.hv-l.net/index.php?document_srl=7777
https://lab.hv-l.net/index.php?mid=DUMMY&document_srl=130417
https://lab.hv-l.net/index.php?vid=vid_val&mid=mid_val&document_srl=7777
https://lab.hv-l.net/7777
https://lab.hv-l.net/mid/7777
https://lab.hv-l.net/vid/mid/7777XE에서 작성한 게시글의 고유 주소인 document_srl 값은 이전할 때 SQL에 각각 매핑시켜줬기 때문에, XE에서 사용했던 document_srl 을 워드프레스에서도 그대로 사용할 수 있습니다. 따라서 URL이 XE기반이면 이를 인식하고 워드프레스 URL 구조에 맞게 변환시켜 주면 되는 것입니다.
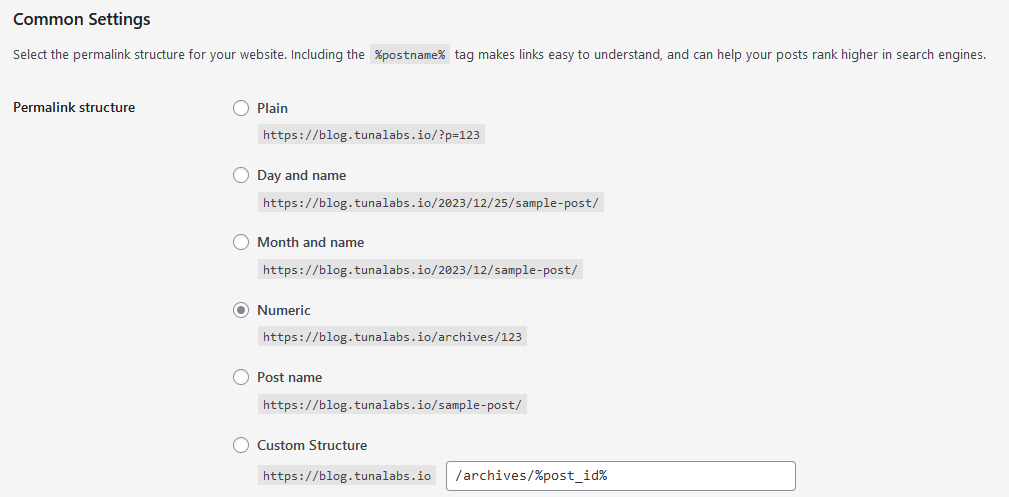
워드프레스 Permalink 구조 변경
작업에 용이한 링크 구조를 만들기 위해 워드프레스 설정에서 URL 구조를 다음과 같이 변경합니다

NGINX CONFIG 변경
이전에 사용하던 도메인은 lab.hv-l.net 이므로 해당 주소로 들어오면 그대로 변환해서 새 주소인 blog.tunalabs.io 로 리다이렉트 시켜주면 되므로 비교적 간단하게 처리할 수 있습니다.
예를 들면 https://lab.hv-l.net/index.php?document_srl=7777 링크에 입력되면 document_srl 값인 7777만 추출해서 https://blog.tunalabs.io/archive/7777 형식으로 URL을 넘겨주면 되는 것입니다.
NGINX에서는 URL에서 Query String를 뽑아낼 수 있으므로 다음과 같이 config 할 수 있을 것입니다.
if ($args ~* "(^|&|\?)document_srl=([^&]+)") {
return 301 https://blog.tunalabs.io/archives/$2;
}다음으로 https://lab.hv-l.net/7777 이나 https://lab.hv-l.net/mid/7777 와 같은 링크가 들어오는 경우 있습니다. 이 경우 앞선 URL에서 Query String을 추출하는 방법을 사용할 수 없으므로 정규식으로 처리할 것입니다.
XE URL 구조를 살펴보면 이와 같은 URL인 경우 항상 위에 게시글 링크인 숫자이므로 해당 값만 추출할 것입니다.
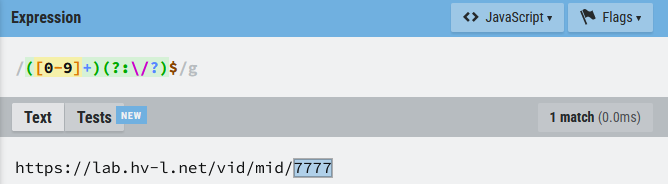
다음과 같이 정규식 테스트 사이트에서 링크를 넣고 URL에서 게시글 주소만 추출할 정규식을 적당히 만들어줍니다. 확인 결과 앞선 조합 가능한 몇가지 URL 규칙에서 게시글 링크를 정상적으로 추출할 수 있음을 확인했습니다.

이제 NGINX에 적용해보면 다음과 같습니다. 추출한 게시글 고유 값만 워드프레스 주소에 맞게 변환합니다.
location ~* ([0-9]+)(?:\/?)$ {
return 301 https://blog.tunalabs.io/archives/$1;
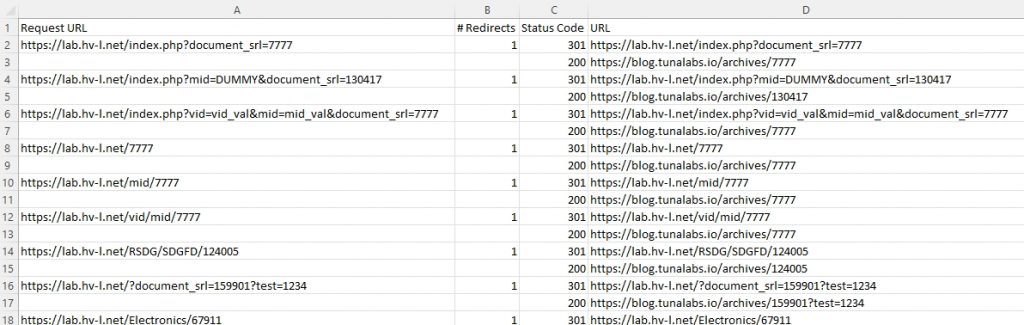
}해결: 깨진 링크 처리 결과
이렇게 설정 후 적당히 아무 URL Bulk 테스트 사이트에 들어가서 돌려보면 모두 정상적으로 링크가 리다이렉트 되는것을 확인할 수 있습니다.

이로써 XE에서 사용한 링크로 접속하더라도 정상적인 페이지로 이동할 수 있게 되었습니다. NGINX 설정이 뭐 더 좋은 방법이 있긴할텐데 당장 잘 작동하니 건들지 않도록 합니다.


