윈도우10 듀얼 모니터 환경에서 절전모드 해제 시 창이 구석에 처박히거나 이상한 위치로 이동하는 경우를 해결하는 방법 입니다. Mosaico이나 WindowsLayoutSnapshot 프로그램이 있지만, 상용 프로그램이고 무료는 버그가 있어서 채찍피티한테 시켜서 딱 창 위치 기억/복원 이 2가지 기능만 할 수 있도록 스크립트 작성했습니다. 윈도우11 사용자는 해당사항이 없습니다. 방법을 찾는다면 다음 게시글 참고 요망 다음의 파이썬 코드는 Win32 API를… Continue reading 절전모드 해제시 창 크기 및 위치 자동 복원 프로그램
Category: Programming
Web API 마이크/비디오 사용시 확인 필요 사항
파이어폭스, 크롬, 엣지 등과 같은 브라우저에서 Media Recorder Web API를 사용하여 사용자의 마이크에 접근하여 어플레케이션을 개발하는 경우 시행착오를 줄이고 삽질을 방지하기 위해 고려해야할 사항에 대해 소개합니다. 사용 방법 및 코드는 구글링 및 생성형AI에게 요청하면 대부분 잘 짜주니 본 글에서는 생략하겠습니다. 다음은 내부 프로젝트에서 Media Recorder API를 사용하는 시나리오를 보여주고 있습니다. 웹 브라우저의 노이즈 캔슬링, 에코(잔향)… Continue reading Web API 마이크/비디오 사용시 확인 필요 사항
WordPress Windows IIS 환경 업로드 문제 해결
이제는 Windows, IIS 환경을 사용하지 않으나, 기록을 위한 간단한 팁입니다. WordPress를 Windows IIS 환경에서 호스팅하는 경우 업로드 된 파일 접근 문제 관련 솔루션입니다. PHP를 통해 업로드한 파일은 C:\Windows\Temp 폴더에 임시로 저장됐다가 실제 업로드될 장소로 이동됩니다. 이때 임시 폴더로 임시 파일이 저장되고 그 파일의 권한은 임시 폴더 권한에 상속됩니다. WordPress가 호스팅되고 있는 프로세스가 임시 폴더에서 상속… Continue reading WordPress Windows IIS 환경 업로드 문제 해결
XE(XpressEngine)에서 워드프레스 이전 후 깨진 URL 연결 처리
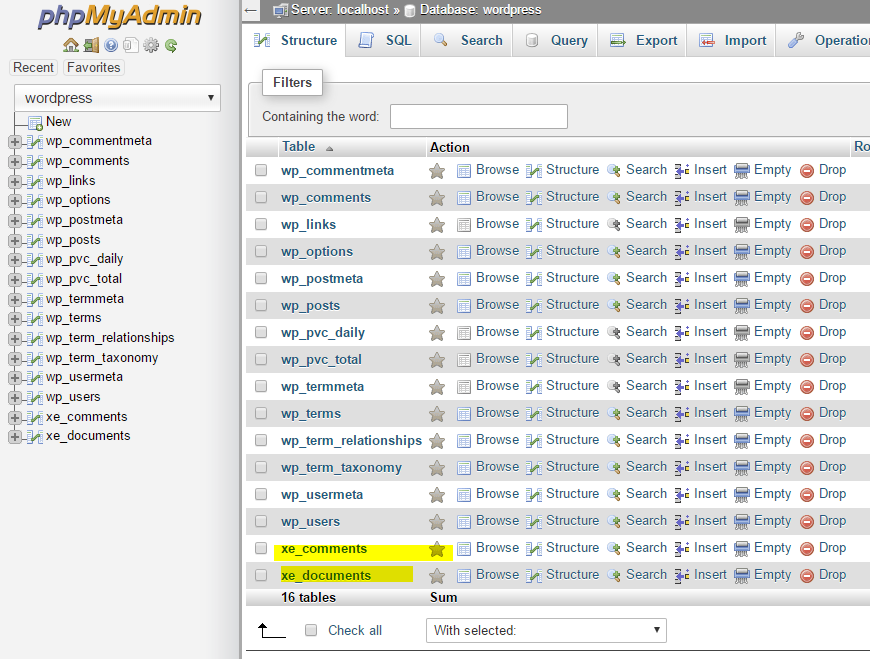
오래전 XE에서 워드프레스로 이전 당시 윈도우 IIS 서버를 사용했기에 URL Rewrite 모듈을 깔아서 적당히 라우팅 시켜주면 되지만, 이번에 서버를 교체하면서 NGINX를 사용하게 되면서 Rewrite 기능을 다시 구축해야했습니다. XE와 워드프레스 링크 구조가 다르기에 이전 후 XE URL 구조를 가진 링크로 접속하면 엉뚱한 페이지로 연결되는데, 이를 방지 하기 위해 적절한 라우팅을 해줘합니다. 워드프레스에서 사용하는 링크 주소는 /archive/post_number… Continue reading XE(XpressEngine)에서 워드프레스 이전 후 깨진 URL 연결 처리
Python 속도 개선, 성능 최적화: tracing & profiling
파이썬을 쓰다보면 코드 길이와 복잡도가 증가할 수록 어디서 느려지는지 원인을 찾기 쉽지 않은 경우가 있습니다. 이러한 상황에서 원인을 찾기 수월하게 해주는 몇가지 profiling 툴에 대해 몇 가지 소개하고 그 사용법을 안내합니다. 이게 왜 필요했냐? 그래서 이걸로 뭘 했냐? 사건의 발단입니다. 새 기능을 구현하기 위해 코드를 Python 넘겨받았습니다. 그런데 한번 돌릴때마다 3 ~ 5초정도 걸렸는데요. 구현할… Continue reading Python 속도 개선, 성능 최적화: tracing & profiling
ELASTICSEARCH 실시간 데이터 모니터링과 분석
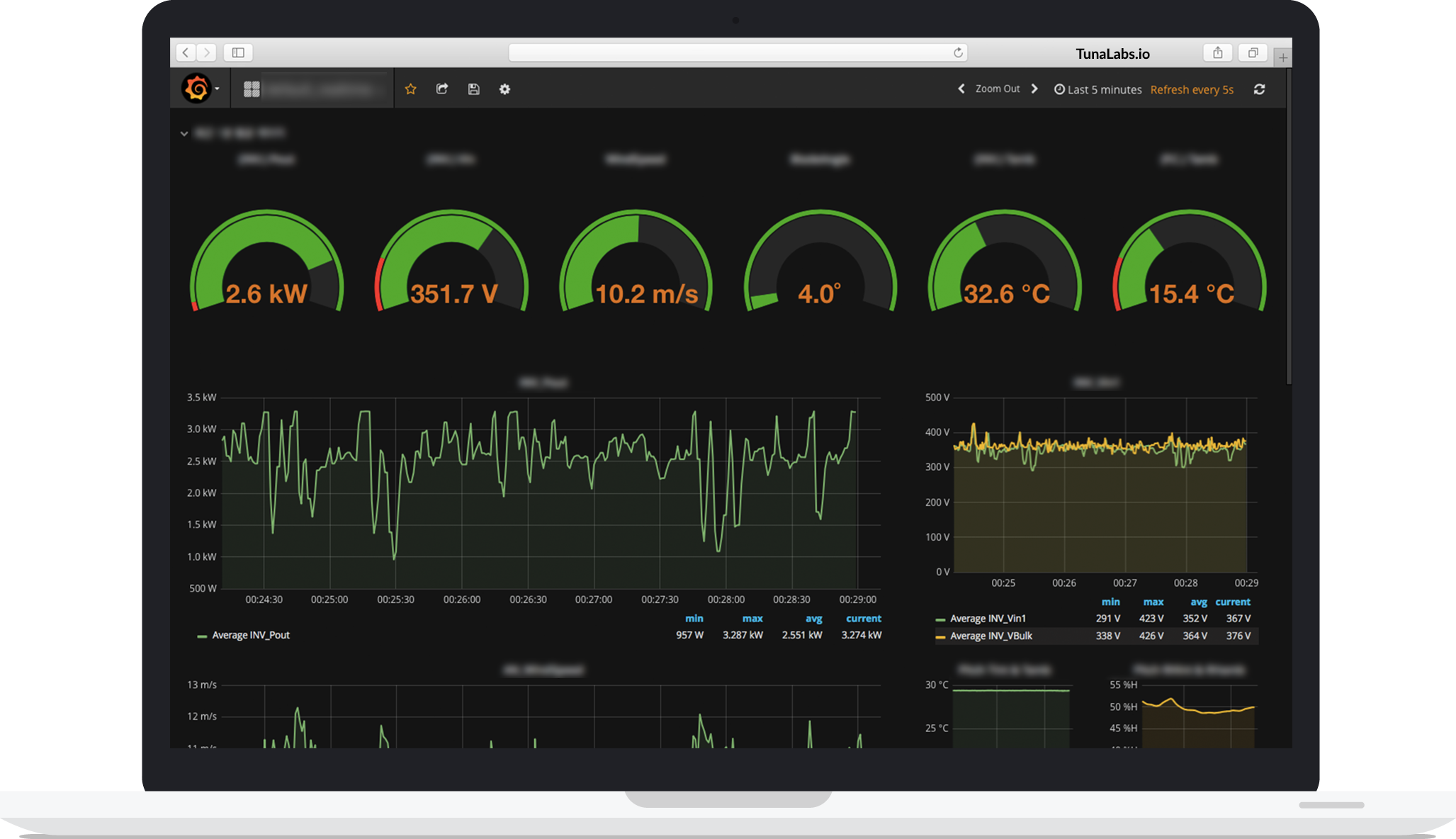
모니터링과 데이터 분석의 필요성 개발한 시스템이 정상적으로 작동하는지 확인하기 위해 지속적인 모니터링을 할 뿐만 아니라 장비의 로그를 분석하여 잠재적인 위험요소에 대비합니다. 엑셀로 방대한 로그 데이터를 분석하는 것이 점점 한계가 오기시작했고, 상용 프로그램을 사용하자니 가격이 만만치 않았기에(우리는 스스타트업이니까) TunaLabs에서는 개발중인 풍력 발전기에 모니터링 및 데이터 분석 시스템으로 오픈소스 ELK(ELG) 스택를 도입했습니다. *ELK(ELG) = Elasticsearch + Logstash + Kibana… Continue reading ELASTICSEARCH 실시간 데이터 모니터링과 분석
Migration WordPress from XpressEngine
5년전 지금으로부터 개인 홈페이지를 구축할 때 사용한 XpressEngine은 저에게 웹 디자인이라는 재밌는 취미를 안겨주었습니다. 지금까지도 그 많은 취미 중 웹 디자인에 애착을 가지고 있고, 또 실무에 다양하고 유용하게 쓰이고 있는데요. 왜 XpressEngine에서 WordPress로 갈아탔나요? 많은 이유가 있었지만 “WordPress가 블로깅으로 적합하다”로 귀결된다 입니다. 개인차가 있겠지만 XpressEngine은 한국형 게시판에 촛점이 맞춰져 있어 블로그 용도로는 적합하지 않은것으로 생각되기 때문입니다.… Continue reading Migration WordPress from XpressEngine
LINE Notify를 이용한 시스템 장애 알림 시스템
관리자는 시스템에 문제가 생겼을 경우 이에 대한 빠른 조치가 필요합니다. TUNALABS.IO에서 문제에 대한 알림을 이메일 대신 문제 발생시 즉시 푸시알림을 받을 수 있는 LINE 메신저를 고려하게 되었습니다. 이번에는 LINE Notify로 LINE으로 메시지 보내는 방법과 TUNALABS.IO의 응용사례를 소개합니다. Access Token 발급받기 https://notify-bot.line.me/my/ (LINE 계정 필요) 위 페이지로 이동하여 [Generate token]버튼을 클릭하여 token명과 알림을 보낼 유저를 선택 후 access token을 발급받습니다.… Continue reading LINE Notify를 이용한 시스템 장애 알림 시스템
XE – mid 숨기기 애드온 사용시 SEO 모듈 canonical tag 관련 이슈
mid 숨기기 애드온과 XpressEngine에 기본 내장된 SEO 모듈을 같이 사용하게 될 경우. 실제로 주소창에 나타나는 URL: http://blog.tunalabs.io/179621 canonical tag 에 뿌려지는 값: http://blog.tunalabs.io/web/179621 검색엔진: WTF ? 당연히 SEO 최적화에 부정적인 영향이 갈 수 있겠다. 따라서 실제 url과 canonical tag값을 일치시켜서 SEO를 최적화하는 방법은 mid 숨기기 애드온을 끄는 방법 XpressEngine… Continue reading XE – mid 숨기기 애드온 사용시 SEO 모듈 canonical tag 관련 이슈
HTTP 접속시 HTTPS로 강제 리다이렉트 (아파치, IIS)
http://blog.tunalabs.io/179208로 접속시 강제로 https://blog.tunalabs.io/179208 로 리다이렉트 하는 방법. using .htaccess RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] using web.config ROOT 디렉토리에 web.config 파일을 생성 후 다음내용을 넣고 저장한다. → IIS Rewirte 모듈이 필요 http://www.iis.net/downloads/microsoft/url-rewrite <configuration> <system.webServer> <rewrite> <rules> <rule name=”HTTP to HTTPS redirect” stopProcessing=”true”> <match url=”(.*)” /> <conditions> <add input=”{HTTPS}” pattern=”off”… Continue reading HTTP 접속시 HTTPS로 강제 리다이렉트 (아파치, IIS)