XML, SGML, JSTL, HTML, CSS, SCSS, CSV, JavaScript 등 다양한언어의 코드를 보기 좋게 정렬해줍니다.
코딩을 하다보면 코드를 정렬하느라 더 이상 시간을 버리지 않아도 됩니다.
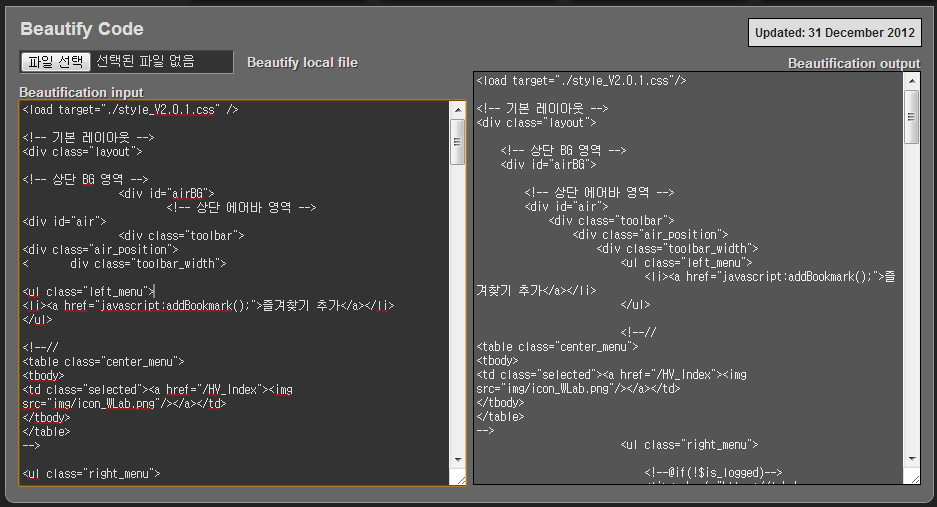
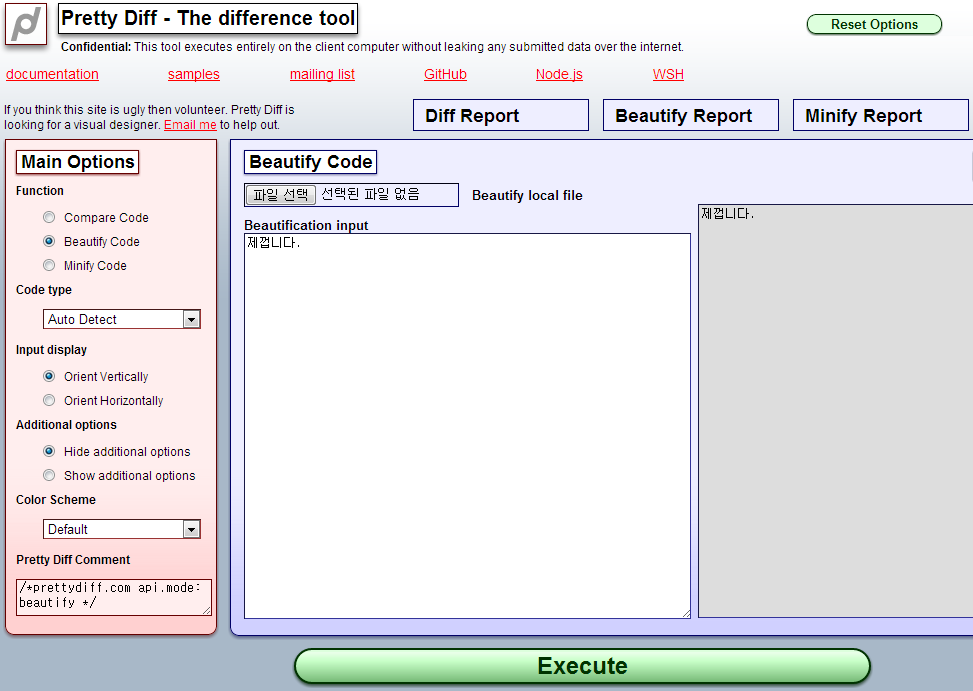
사용법은 간단하며 INPUT 박스에 코드를 넣고 EXECUTE 버튼을 누르면 OUTPUT 박스에 깔끔하게 정렬된 소스가 출력됩니다.
아래는 정렬되지 않은 html 소스를 넣어 보기좋게 깔끔하게 정렬시켜보았습니다.

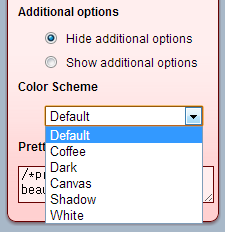
그리고.. 메뉴에 Color Schme 라는게 있는데,
기본 쉐도우로 되어있는것을 다른 색상을 선택하면 아래 사진과 사이트 색상이 변경되면서 느낌이 확 달라집니다.
총 6개의 컬러셋을 지원하므로 소스 정렬하면서 질릴때마다 바꿔주면 될것 같네요.





멋지다 C프로그램 언어는 안되냐
안된다하지
엄마가 인터넷 끊음 ㅠㅠ
심심함 ;ㅅ;
올 ㅋ 좋구먼