오늘의 유머( http://www.todayhumor.co.kr/ ) 사이트를 보면 아무대나 더블클릭으로 페이지 상/하 이동이 가능합니다.
즉, 더블 클릭으로 페이지 맨 끝으로 또는 페이지 맨 위로 편리하게 움직일 수 있습니다.
게시글을 보다가 목록으로 가고 싶을때 요긴 유용한 기능입니다.
매우 오래전부터 따블류 랩에도 적용됬는데 잘 사용하고 계신지 모르겠군요 ㅎㅎㅎ
효과 재현은 따블류 랩 – 아무대나 더블클릭하면 효과를 프리뷰할 수 있습니다.
테스트 환경
- Chrome 33.0.1750.x / IE 11 / Windows 8.1
- 확장 플러그인 및 추가기능 모두 비활성화(순정)
- Sublime Editer 으로 코드 수정 및 작성
적용 방법
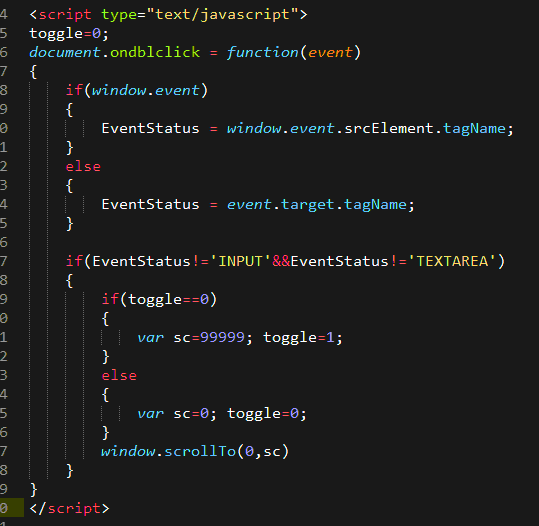
아래 코드를 HTML 문서 </body> 가 끝나는 바로 아래 또는 적절한 위치에 추가
toggle=0;
document.ondblclick = function(event)
{
if(window.event)
{
EventStatus = window.event.srcElement.tagName;
}
else
{
EventStatus = event.target.tagName;
}
if(EventStatus!='INPUT'&&EventStatus!='TEXTAREA')
{
if(toggle==0)
{
var sc=99999; toggle=1;
}
else
{
var sc=0; toggle=0;
}
window.scrollTo(0,sc)
}
}
코드 추가하는것이 지저분해 보인다면 따로 js 파일 등을 만들어서 인클루드하면 됩니다.
<script src="path/js-file.js" type="text/javascript"></script>