
부제: 곶토의 아이폰 구입썰
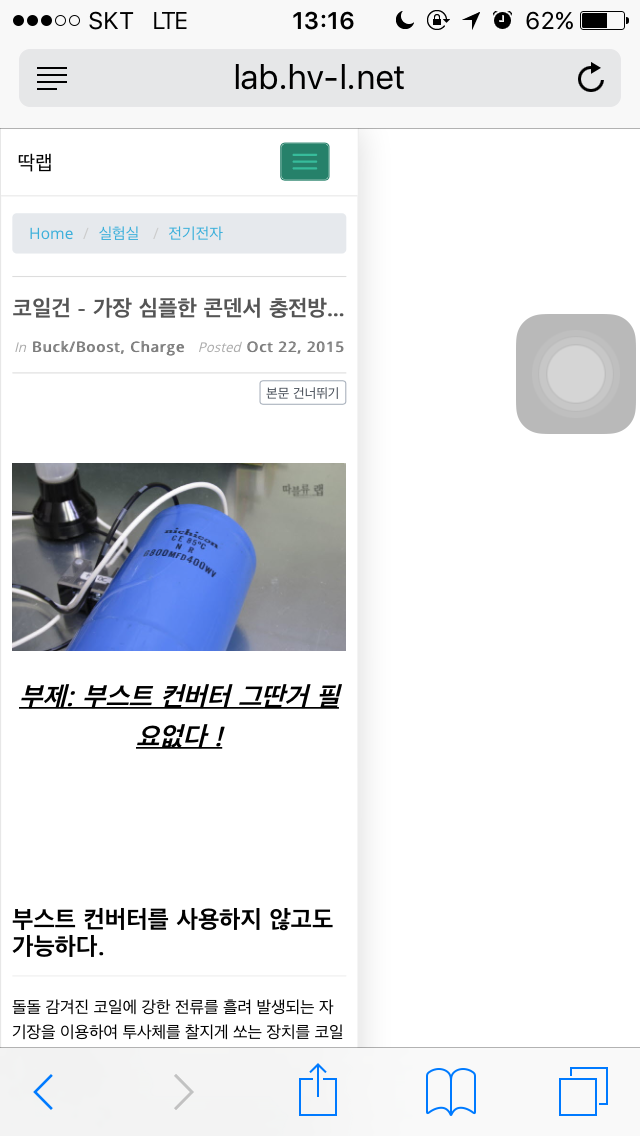
동영상이 페이지 영역을 벗어난다
[ 이미지 제공 ㅡ 곶토의 실험실 by. 곶토 ]
아이폰에서 유튜브 동영상이 가로 해상도를 초과하는 바람에 페이지가 비정상적으로 표시된 모습이다.
meta tag viewport 라는 꼼수를 사용하면 페이지가 틀어지는 문제를 해결 할 수 있으나 이것은 근본적인 해결책이 아니다.
자동 리사이즈 스크립트 적용
이 스크립트를 적용하려면 우선 Jquery가 로드되어야 한다.
XpressEngine 같은 경우 코어에 Jquery가 포함되어 로드되므로 별도로 로드시킬 필요가 없다.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
구글 CDN을 통해 Jquery를 로드시키자.
<script type="text/javascript">
/*
* Youtube video auto-resizer script
* Created by Skipser.com
*/
$(document).ready(function() {
if(typeof YOUTUBE_VIDEO_MARGIN == 'undefined') {
YOUTUBE_VIDEO_MARGIN=5;
}
$('iframe').each(function(index,item) {
if($(item).attr('src').match(/(https?:)?\/\/www\.youtube\.com/)) {
var w=$(item).attr('width');
var h=$(item).attr('height');
var ar = h/w*100;
ar=ar.toFixed(2);
//Style iframe
$(item).css('position','absolute');
$(item).css('top','0');
$(item).css('left','0');
$(item).css('width','100%');
$(item).css('height','100%');
$(item).css('max-width',w+'px');
$(item).css('max-height', h+'px');
$(item).wrap('<div style="max-width:'+w+'px;margin:0 auto; padding:'+YOUTUBE_VIDEO_MARGIN+'px;" />');
$(item).wrap('<div style="position: relative;padding-bottom: '+ar+'%; height: 0; overflow: hidden;" />');
}
});
});
</script>
그리고 위 코드를 </body> 가 끝나는 바로 위에 추가하시든 ! 적절한 위치에 추가하면 된다.
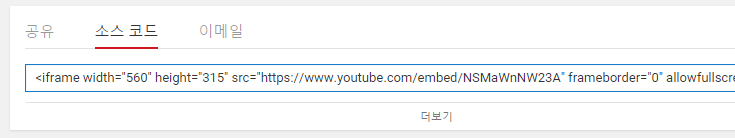
참고로 이 코드는 유튜브 소소크드를 아이프레임으로 했을때만 적용된다.
이러한 형식의 코드만 적용된다는것이다.
위 자동 리사이즈 코드를 살펴보면 each 함수를 통해 iframe 을 제껍니다한다.
이때 .attr() 함수로 src 값을 가져온뒤 정규식으로 youtube 링크이면 이후의 css 코드를 적용한다.
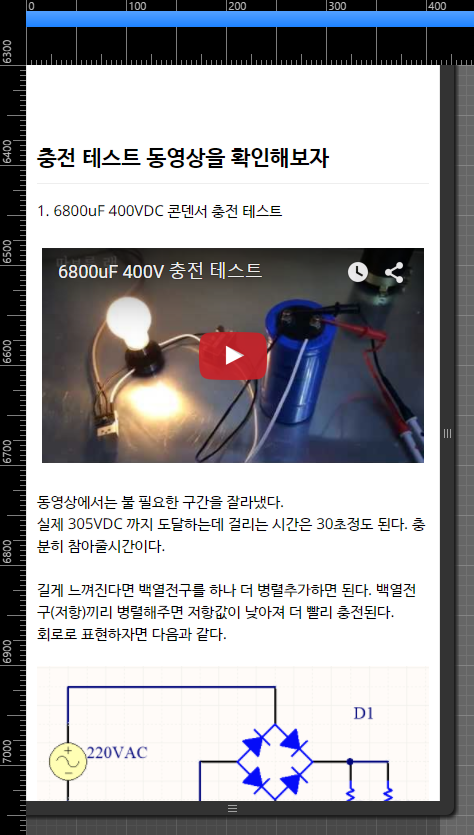
적용 후
개발자 도구로 확인해보면 이렇게 유튜브 동영상이 영역을 벗어나지 않고 포스트 영역에 잘 박혀있다.
참조