익스프레스 엔진(XE) 에서 기본적으로 로드되는 xe.min.css 이나 xe.min.js 언로드하기,
테스트 환경
- XE 1.7.4 / IIS7.5 / PHP 5.4 / 짧은 주소 사용
- Sublime Editer 으로 코드 수정
가능한 방법
- XE Core 수정을 통한 unload
- Jquery 를 통한 unload
bootstrap 등을 사용할경우 btn class 가 겹쳐서 모양이 괴상하게 나오는 등 깨지는 현상 때문에 어쩔수 없이 unload 해야하는 상황이라면,
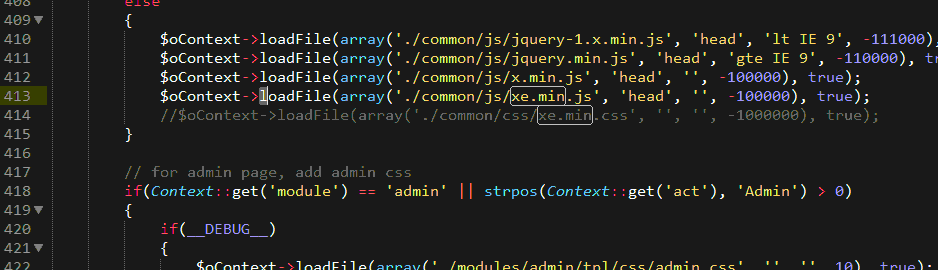
파일에서 413 라인 xe.min.js , 414 라인 xe.min.css 주석처리 또는 삭제
다음과 같이 주석처리하면 됩니다.
if(__DEBUG__)
{
$oContext->loadFile(array('./common/js/jquery-1.x.js', 'head', 'lt IE 9', -111000), true);
$oContext->loadFile(array('./common/js/jquery.js', 'head', 'gte IE 9', -110000), true);
$oContext->loadFile(array('./common/js/x.js', 'head', '', -100000), true);
$oContext->loadFile(array('./common/js/common.js', 'head', '', -100000), true);
$oContext->loadFile(array('./common/js/js_app.js', 'head', '', -100000), true);
$oContext->loadFile(array('./common/js/xml_handler.js', 'head', '', -100000), true);
$oContext->loadFile(array('./common/js/xml_js_filter.js', 'head', '', -100000), true);
$oContext->loadFile(array('./common/css/xe.css', '', '', -1000000), true);
}
else
{
$oContext->loadFile(array('./common/js/jquery-1.x.min.js', 'head', 'lt IE 9', -111000), true);
$oContext->loadFile(array('./common/js/jquery.min.js', 'head', 'gte IE 9', -110000), true);
$oContext->loadFile(array('./common/js/x.min.js', 'head', '', -100000), true);
// $oContext->loadFile(array('./common/js/xe.min.js', 'head', '', -100000), true);
// $oContext->loadFile(array('./common/css/xe.min.css', '', '', -1000000), true);
}
XE 코어를 직접 건들이 곤란한경우 아래 코드를 레이아웃 최상단이나 최하단에 추가
<script type="text/javascript">
jQuery("link[rel=stylesheet][href*='common/css/xe.min.css']").remove();
</script>
요렇게 제이쿼리로 증발시키면 됩니다.
이 방법은 xe.min.css 가 로드된 후 갈아버리는 방법입니다 🙂

* unload 문으로 xe.min.css 이나 xe.min.js 를 unload 시킬 수 없으니 위 방법으로 하시는게 좋습니다 🙂
참고 ㅡ http://code.google.com/p/xe-core/issues/detail?id=1021



코어 수정 없이 js 언로드는 어떻게 해야 하나요?
본문에 예제코드 있습니다. Jquery로 언로드하세요.
jQuery(“link[rel=stylesheet][href*=’common/css/xe.min.js’]”).remove();
css만 js로 바꾸면 된다는 것이죠?
rel=stylesheet 이부분은 안바꿔도 되나요?