게시글 수정 후 액박
맨날 메인페이지가서 캐시파일재생성 버튼 갈기기 귀찮다.
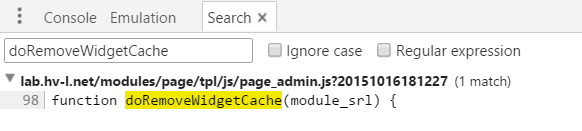
doRemoveWidgetCache() 함수사용
개발자 도구로 찔러보니 있더라
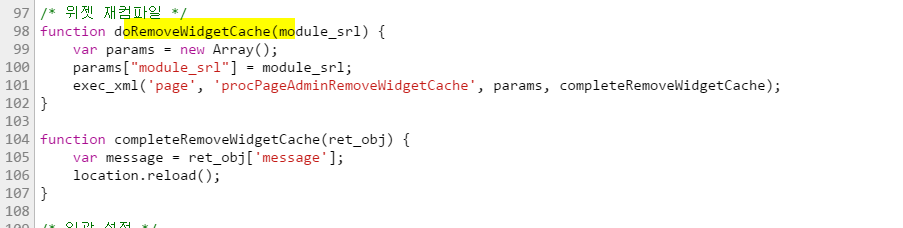
이 함수에 Page의 Module 고유번호를 넣으면 Page에 포함된 위젯 캐시들을 재생성한다.
함수 호출 후 새로고침 되는문제
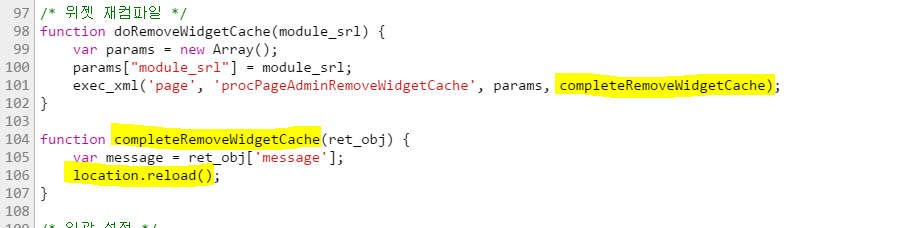
exec_xml 함수에 callBack 된 함수에 페이지를 재생성하도록 되어있음.

function removeWidgetCache(module_srl) {
var params = new Array();
params["module_srl"] = module_srl;
exec_xml('page', 'procPageAdminRemoveWidgetCache', params);
}
새 함수 생성하고 콜백함수만 제거한다.
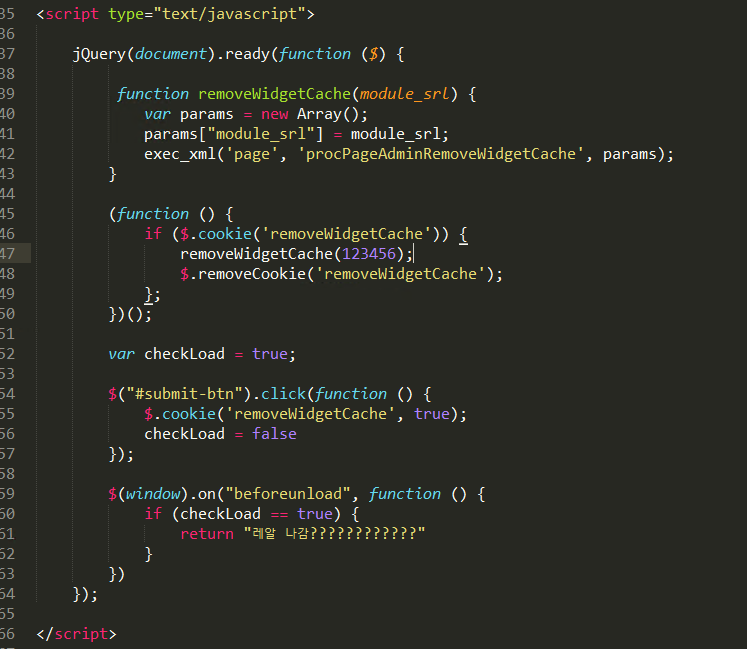
등록/수정버튼 누를때 캐시파일재생성 함수호출 예약
$("#submit-btn").click(function () {
$.cookie('removeWidgetCache', true);
});
게시글이 등록 되고나서 캐시파일을 재생성해야함.
Jquery Cookie를 사용하여 removeWidgetCache 쿠키를 생성한다. 다음페이지에 파라메터 넘기는 방법도 있지만 복잡해서 Skip.
(function () {
if ($.cookie('removeWidgetCache')) {
removeWidgetCache(123456);
$.removeCookie('removeWidgetCache')
};
})();
다음 페이지가 로드될때 이전페이지에서 게시글 등록버튼 누를때 생성된 removeWidgetCache 쿠키를 체크한다.
쿠키가 존재할경우 removeWidgetCache() 함수 호출. XE 위젯 페이지에 포함된 위젯 캐시파일이 재생성하고 쿠키를 삭제한다.
removeWidgetCache() 함수 module_srl 메소드에는 123456 대신 캐시파일을 재생성할 위젯페이지의 고유 ID를 넣으면 된다.
모듈 고유 ID알아내는 방법은 [XE 관리자 – 페이지 관리] 에서 해당 Widget Page의 모듈이름을 잘 기억해뒀다가
데이터베이스 관리자에서 xe_modules 테이블에서 mid 칼럼에 기억해둔 모듈이름으로 찾던 Search 때려서 찾던해서, 나온 라인의 module_srl 칼럼의 값이 해당 모듈의 고유 ID값을 넣으면 된다.
전에 만들었던 [페이지를 벗어날때 확인창 띄우기] 코드를 수정하여 사용했다.
더 이상의 자세한 설명은 생략한다.
아, 참고로 관리자만 된다……
필자처럼 XpressEngine을 블로깅용도로만 사용한다면 매우 유용한 팁이다.
글 등록, 수정 후 캐시파일 재생성하는 번거로움을 덜어줄 수 있을것이다.
게시글 등록이벤트가 발생될때 XE내부에서 캐시를 비우도록 볶을수도 있겠는데.. 다음기회에…
참고







오호, 코딩을 깔끔하게 잘 하시는군요.
네
코드에 사용될 스트링은 따로 언어팩을 만들어둬서 확장성 증진(?)을 도모해봅시다.
네?